Designing Components
Exploring what exists and creating a plan
Component research and system audits
For each component, I audit Blizzard’s systems, analyze use cases, and identify challenges. I research best practices, document states and guidelines, and prioritize design in a spreadsheet.

Analyzing components across design systems

Component prioritization sheet
Collaborating with Engineers: Leveraging Tailwind CSS
Working with developers, I learned they integrate and reference Tailwind CSS. Aligning designs with it streamlines development for both teams.

Tailwind CSS
Designing from the ground up
Low-fidelity brainstorms
Based on research insights, I build low-fidelity components to capture structure and understand what properties we can manipulate.

Feedback-based ideation
Designer feedback
Design feedback is collected to gain early feedback on style choices, features and use cases,
Developer feedback
Developer feedback is collected shortly after revisions are made based on feedback from design. This is mainly feedback on implementation, customization, feasibility, and functionality.

Building in Accessibility
Prioritizing accessibility improves usability, compliance, and inclusivity. We used Figma plugins and consulted a colorblind colleague for color choices.
Next time, I’d like conduct accessibility tests on the design system.

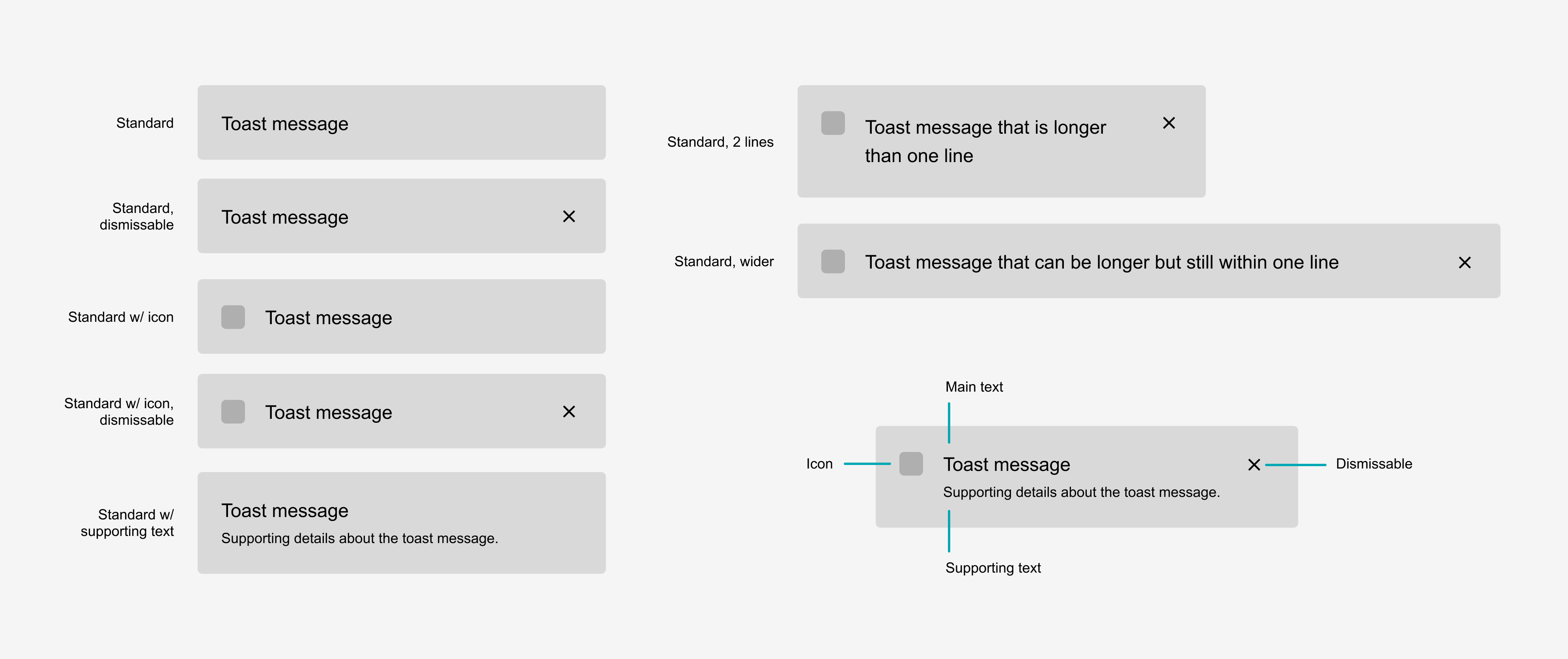
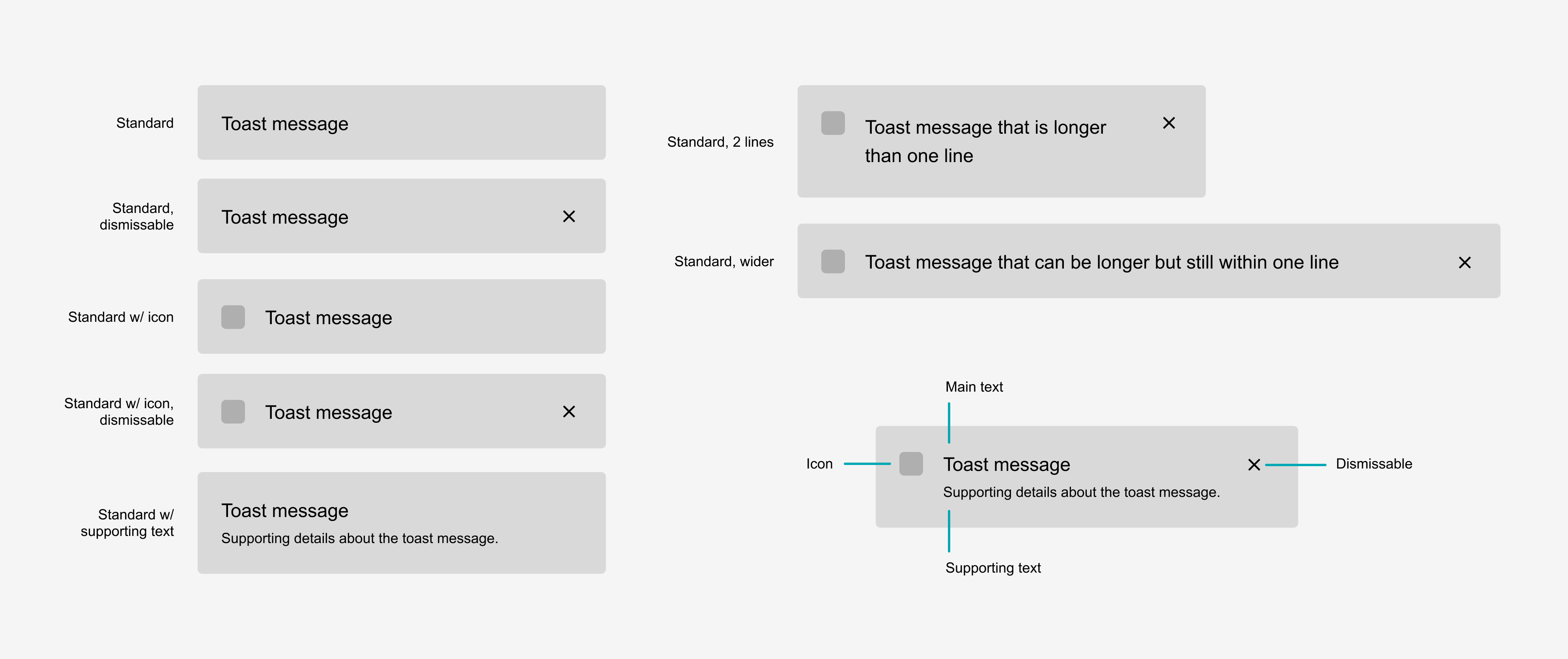
Figma variants
I set customizable properties for designers in Figma and developers in Storybook. Variants make it easy to adapt components for different use cases.

Theming
Our base component allows easy customization for different platform themes. We support light and dark modes to ensure accessibility standards are met in each theme (while still monitoring them as we go).

A system for both designers and developers
Design systems are vital for both designers and developers. Collaboration improved implementation, documentation, and component quality in Figma and Storybook.
Atomic Structure
Mosaic follows an atomic structure, with atoms as the smallest unit and building up hierarchically.
Atomic Design System diagram pulled from Atomic Design by Brad Frost
Example of atomic structure in Mosaic
Atoms Styles: the basic building block
We started building atoms first when we kept having to make choices about colors and font sizes.
We moved to prioritize defining colors, typography, grid layout, border radius, and drop shadows to be applied across the rest of the components.